If you have a group of pictures you want to put up on the web quickly, this nifty feature is just for you. Dreamweaver will process a group of images and index them as thumbnails as well as put each full sized image on it's own page with navigation.
NOTE: You will need to have Fireworks installed to do create the Web Photo Album.
Step 1: Getting Started
- Open a new document
- Save your docment
Step 2: Create the Web Photo Album
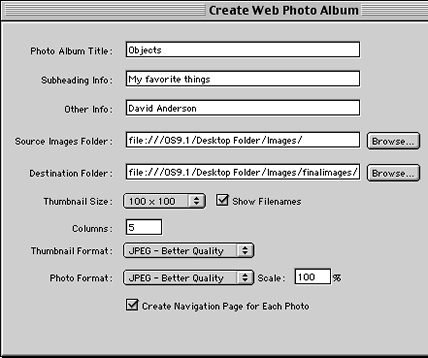
- Go up to Commands>Create Web Photo Album...
- Enter Album Title Info. This will go at the top of the web page.
- Enter Subheading and Other Info if desired. These will be under the Title.
- Click the Browse... button to navigate to your source images
- Click Browse... to choose the destination folder
- Choose a Thumbnail Size by clicking the drop down menu
- You can choose to have the file name of each image displayed by selecting the "Show Filenames" option
- Columns is the number of columns for the thumbnails
- Choose a format for Thumbnails
- Choose a format for Photos
- If you want to scale your images do so by inputting a percentage value in the Scale Field
- If you want a navigation bar for each page (text based) select the last option
- Click OK to create the album
 |
Step 3: Processing the images
Fireworks will open and begin processing both the thumbnails and the images. When it's completed, you'll get a dialog window telling you the album was created.
source::www.cbtcafe.com/dreamweaver/webphotoalbum/webphotoalbum.html
No comments:
Post a Comment