Insert Flash Buttons
Step 1: Begin with a new document
Step 2: Inserting the Flash Button
In the Objects Palette, click the Insert Flash Button Icon
|
|
Step 3: Modifying the Button
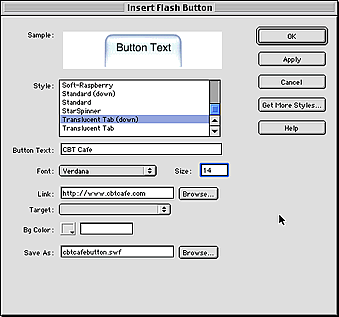
- In the dialog box for Inserting Flash Buttons, browse the button styles to select one you like.
- To preview a style click on it in the list to view it above.
- Once you've selected a style you like, type in some text to appear on the button. It's best to use basic fonts for better compatibility.
- Click Apply. This puts the button in your current document and you can preview it on your page. If you want to select another button, go ahead and click another one and click apply again, this will replace the current button with the new one you just selected.
- Select a URL to go to when the button is clicked. You can also browse to a file using the browse button.
- Select a background color (if desired) and finally, give your button a name if you don't want to use the default name provided by Dreamweaver. Click OK when finished.
 |
Step 4: Previewing Your Button
- You can test the text by either clicking F12 to open it in your default browser or
- Click the text once and in the Properties Inspector, Click the Play button. If this button isn't available, you will need to expand the Properties Inspector by clicking the downward facing arrow in the bottom right hand corner.
- After pushing the Play button, move your cursor back and forth over your newly created text. You should notice the rollover effect you just created.
|
|
Step 5: Editing your text
Double click the Flash Text to bring up the Insert Flash Buttons window
OR
- Click it once to select the button
- In the Properties Inspector, click Edit in the top right hand corner and the Insert Flash Text dialog box will pop up.
- Make your changes and click OK.
source:http://www.cbtcafe.com/dreamweaver/flashbutton/flashbuttons.html



No comments:
Post a Comment