Changing The Color Of A Form Button
Did you know you can change the color of your form buttons? Yup, it's easy. Just use CSS to do it.
Step 1: Getting Started
- On the Forms Category on the Objects Palette
- Click the Insert Button icon
Step 2: Opening your CSS Styles
- Go up to Window>CSS Styles
- Once open, create a new style for your form button. Name the style something relating to the coloring of form buttons. Let's say "buttoncolor".
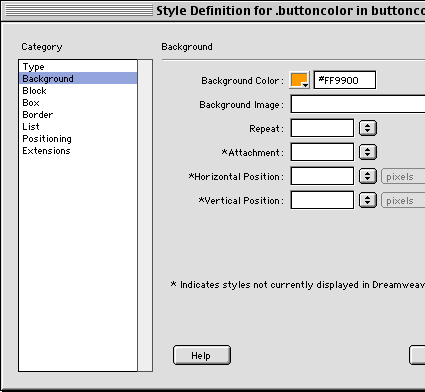
Step 3: Editing the New Style's Background
Select a new color for the button from the Background
 |
Step 4: Applying the Style
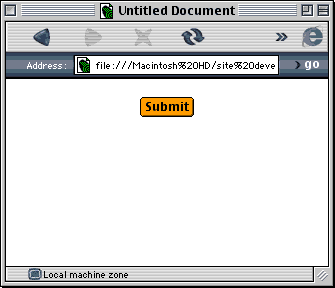
- Select the button in your document and while it's selected, click the buttoncolor style to apply the style. You won't be able to see the colored button until you preview it in the browser
- Click F12 to Preview In Browser

source:http://www.cbtcafe.com/dreamweaver/formbtncolor/formbuttoncolor1.html
No comments:
Post a Comment